Wir haben bereits 7 Wochen nach dem Launch von feedbax.de bei vielen Keywords erstaunlich gute Google-Rankings erzielt ("Top Digital Marketing Agenturen", "Top Joomla Agenturen", "Top Anbieter Marktforschung", "Top Typo3 Agenturen", ...). Gerne teile ich einige wichtige Insights mit Ihnen, damit Sie sich rechtzeitig auf das bevorstehende Google Page Experience Update im Mai vorbereiten und böse Überraschungen vermeiden können.
Google pusht zunehmend die Core Web Vitals sowie die "Page Experience" als Ranking Faktoren. Sie haben noch genügend Zeit bis Mai. Handeln Sie frühzeitig. Sie können ohne technisches Knowhow Ihre Webseite testen und bei Bedarf diesen Beitrag an Ihren Webmaster weiterleiten.
Die technische Umsetzung von diesen Maßnahmen sollte für die meisten Webmaster problemlos möglich sein. Sollten Sie dennoch eine SEO-Agentur benötigen: https://feedbax.de/seo 🚀
Google gibt Ausblicke auf wichtige SEO Entwicklungen
Google hat bereits im November 2020 das Page Experience Update für Mai 2021 angekündigt.
"Heute können wir bekanntgeben, dass die Signale für die Nutzerfreundlichkeit von Seiten im Ranking im Mai 2021 eingeführt werden. Mit diesen neuen Signalen kombinieren wir die Funktionen von Core Web Vitals mit den bestehenden Funktionen der Google Suche…"
Quelle: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Damit ist erneut anzunehmen, dass Webseiten, welche die Core Web Vitals weitestgehend umgesetzt und somit ihre Page Experience optimiert haben, einen Ranking-Schub zu erwarten haben. Es ist ebenfalls anzunehmen, dass das Gegenteil auf die Webseiten zutrifft, die diese Maßnahmen bis dahin nicht berücksichtigt haben.
Hier erklären wir Ihnen, wie Sie mit relativ kleinem Aufwand großen und positiven Einfluss auf Ihr Google Ranking nehmen können.
Schritt 1: Testen Sie Ihre Webseite
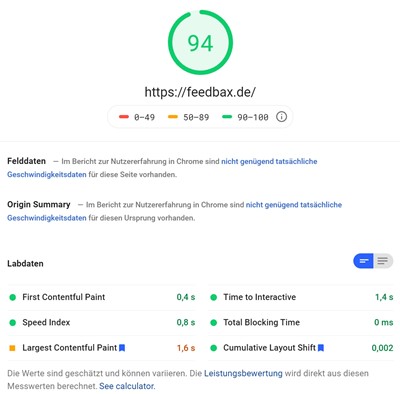
Prüfen Sie Ihre Webseite hier: https://developers.google.com/speed/pagespeed/insights/
Der zuerst angezeigte Score bezieht sich auf Ihren "Mobile Score".

Mobile Score gibt an, wie performant bzw. nutzerfreundlich Ihre Webseite auf mobilen Geräten geladen und angezeigt wird. Mobile First Indexing gilt seit dem 01. Juli 2019 als Standard für neue Webseiten. Ihr “Mobile Score” ist daher entscheidend!
Desktop Score gibt an, wie performant bzw. nutzerfreundlich Ihre Webseite auf Desktop-Geräten geladen und angezeigt wird.
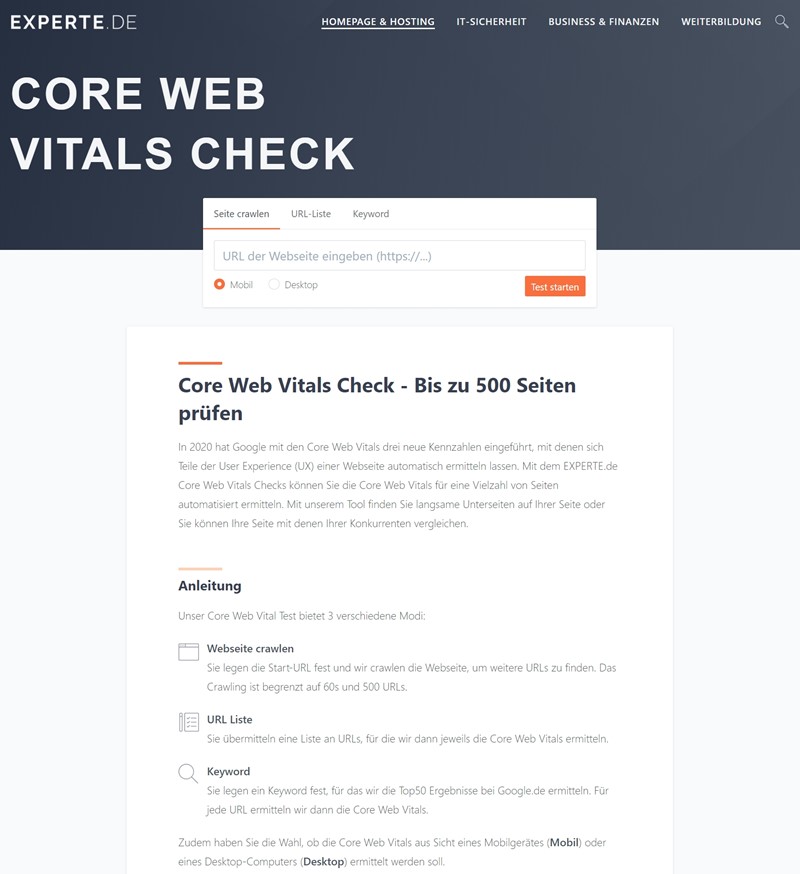
Core Web Vitals Check von Experte.de
Mithilfe von Google PageSpeed Insights können Sie, wie oben beschrieben, die Performance Ihrer Webseite messen. Allerdings müssten Sie für jede weitere Unterseite, deren Performance Sie ebenfalls messen möchten, die entsprechende URL manuell in das Tool eingeben und die Ergebnisse anzeigen lassen.
Wenn man bedenkt, dass Webseiten in der Regel aus vielen unterschiedlichen Unterseiten bestehen, ist dieser Ansatz recht zeitaufwändig. Um genau dieses Problem zu lösen hat Experte.de das Tool "Core Web Vitals Check" entwickelt, welches Ihre Webseite und alle vorhandenen Unterseiten anhand von Google PageSpeed Insights automatisch misst und Ihnen eine übersichtliche Auswertung bereitstellt.

Schritt 2: Quick Wins umsetzen
Manche Maßnahmen sind sehr aufwändig und haben einen minimalen Einfluss auf Ihren Score. Versuchen Sie daher zuerst die Quick-Wins mitzunehmen:
- Bilder mit Tools, wie Photoshop, verkleinern und komprimieren.
- Automatische Bereitstellung von Bildern in neuen Formaten (WebP, JPEG2000, ...).
- Bei allen Bildern das Attribut loading="lazy" setzen.
- Verwendung von Lazy Loading bei Einbettung von Youtube Videos.
- Verwendung von Datenkompression wie Brotli oder gzip.
- Asynchrones Laden von CSS- und JS-Dateien.
- Vorab-Laden von Fonts mithilfe von "preload".
- Nutzung von "preconnect" bei Verwendung von 3rd-Party Bibliotheken, wie Google Analytics, Cloudflare usw.
- Verlagerung der JS-Dateien ans Ende der Webseite.
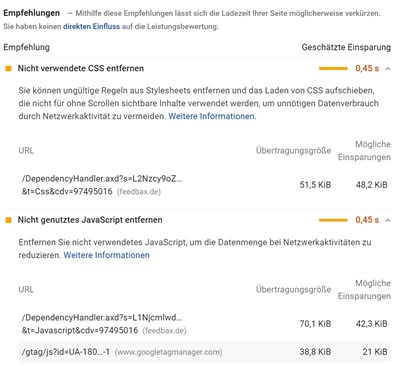
Schritt 3: Empfehlungen umsetzen
Das Tool zeigt Ihnen eine Reihe von erforderlichen Maßnahmen bzw. Empfehlungen an. Jede Maßnahme beinhaltet zusätzlich eine ausführliche Beschreibung darüber, wie Sie diese umsetzen können. Lassen Sie diese Maßnahmen von Ihrem Webmaster so schnell wie möglich umsetzen.

Schritt 4: Zielsetzung
Versuchen Sie für den Anfang im mobilen Bereich einen Score über 65 zu erreichen. Ihr Score für Desktops sollte über 90 liegen.

Hier geht es zu unseren Slides: Slide Deck